WordPress Workshop
Today’s Agenda
Create a Business Landing Page for a Web Agency
using Gutenberg and FSE Resources.
Format: “Learning by doing.”
- Classic Vs Block Editor
- Understanding Idea behind Gutenberg Project.
- FSE: How we can leverage WP Core Blocks for Building a Site?
- Understanding FSE Component like templates, template Part, Navigation Menu & Patterns.
Prerequisites
Basic Setup
- Have WordPress 6.5.2 Installed & Running in Local Environment. You can download
- WordPress- from WordPress.org
- Local – from https://localwp.com/
- Theme: Twenty Twenty Four (WP Default Theme)
- Plugins: Gutenberg + Contact Form
Expertise
This meetup does not require any level of expertise.
Awareness
Basic-Intermediate Familiar with WordPress Blocks (Gutenberg Project)
Basics
What’s Full Site Editor(FSE)?
A set of new WordPress features that help us build and edit ALL PARTs of our website using blocks: We get “Site Editor”

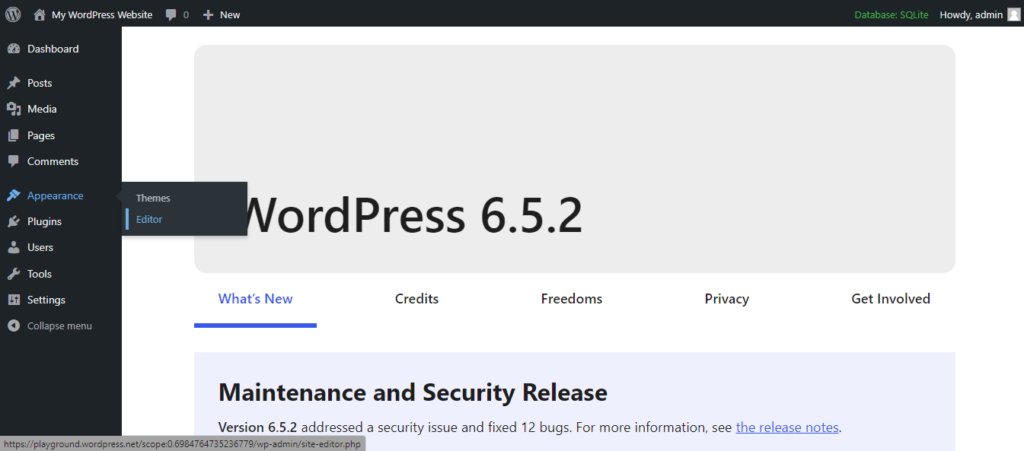
How to Access it ?
WP Admin Dashboard > Appearance > Site Editor

NOTE: The Site Editor is only available when you install and activate a Block theme on your site.
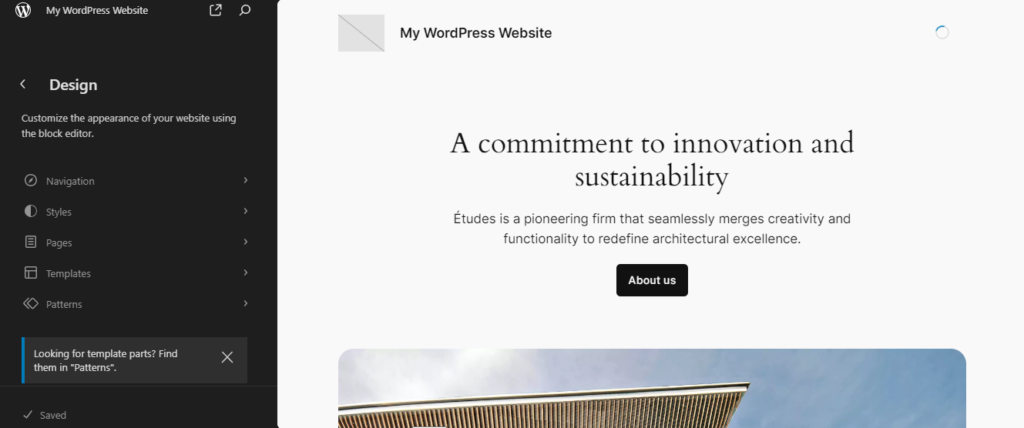
What do we get?

Navigation Menu

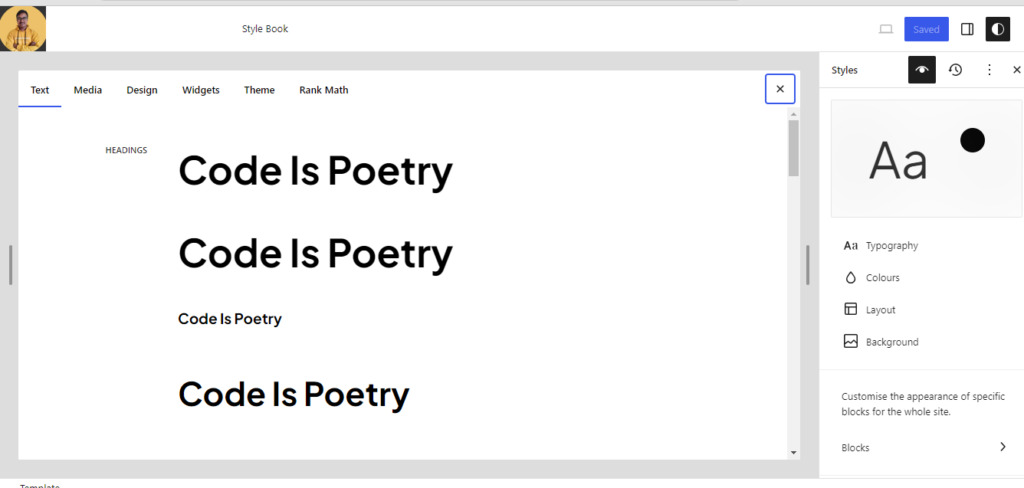
(Global) Style Book + Additional CSS

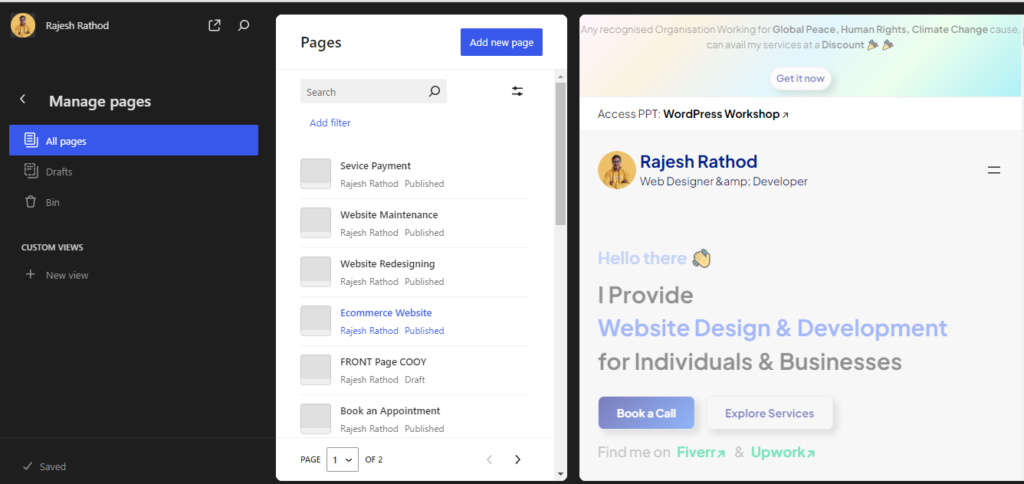
Pages

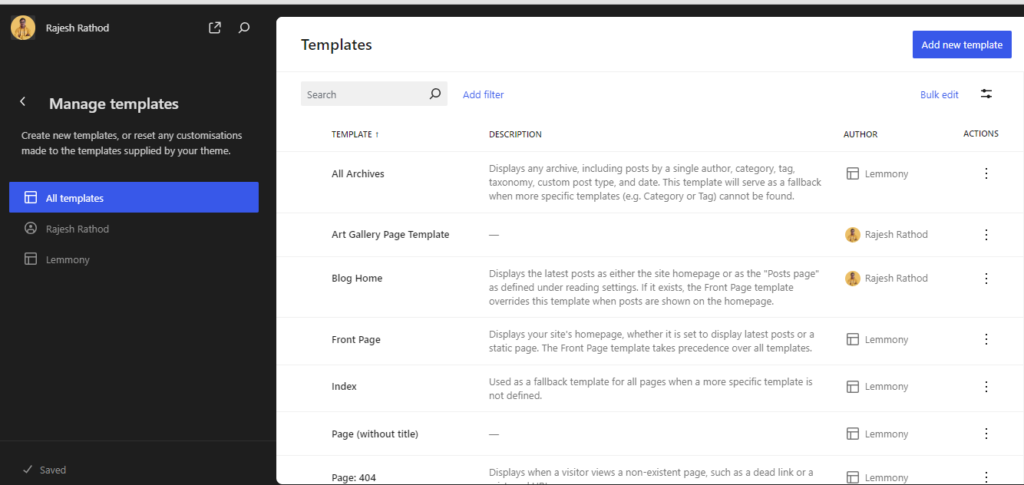
Templates

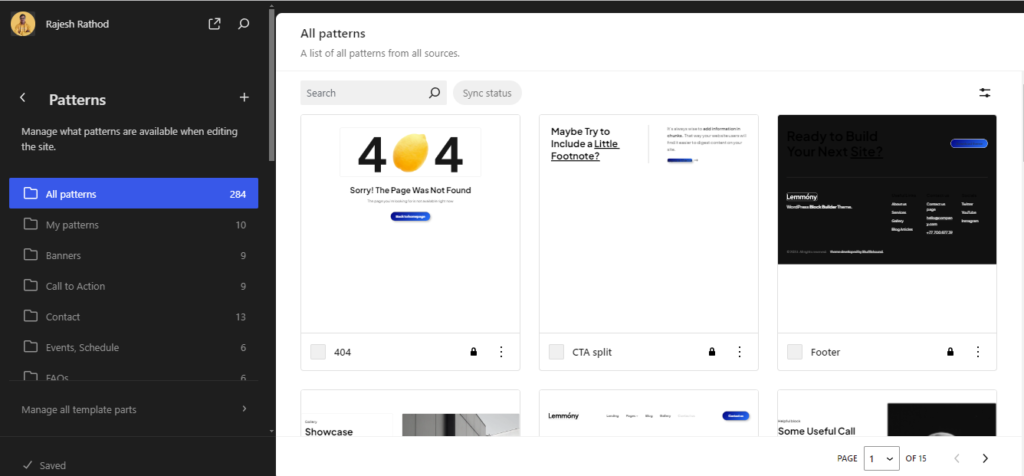
Patterns + Parts
Let’s Build
Business Landing Page for Web Agency with FSE
Breakdown things
Skeleton of any Web Page
- HEADER
- Hero Section
- Our Services + Features
- Testimonials, if any.
- Pricing, if any.
- Call to Action (CTA)
- CONTACT US
- FOOTER
First Understand
Website Visual Appealing
Minimalist, Colourful/Fancy, Balanced
Website Userflow/Mind-Tree
- From User Pespective: When Lands on your Site to Call-to-Action
- If possible, have Figma Design Ready.
Brand Typography + Colour Palette
Decide your Font, Sizes & Weight
Getting Started
Content
Text
- Loren Ipsum
- Get from Client/Content Writer
- Generate(& Modify) Text using AI
Media
- Logo
- Openverse (https://openverse.org/) – A WP Project
- WP Photo Directory (https://wordpress.org/photos/)
Icons (Optional)
- WordPress Dashicons https://developer.wordpress.org/resource/dashicons/
- Google Font Library
Patterns (Optional)
Pattern Directory (https://wordpress.org/patterns/)
1. 2. 3.
Lets go.
Build a page with Blocks!

About Speaker /me

Rajesh Rathod
Web Designer & Developer at Neogene Digital.
I like study & keep on exploring New Things! Interested in {Art | Music & Movies | Economics, Politics & Philosophy}